🔎 진입점이란?
우선 IntelliJ를 활용해 Spring Boot 프로젝트를 하나 생성했다.
내가 추가한 의존성은 다음과 같다.
- Spring Web
- H2 Database
- Spring Data JPA

그리고 resources/static 경로에 `hello.html`이라는 파일을 하나 추가했다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<h1>Hello, World</h1>
</body>
</html>`hello.html`에는 Hello, World란 글자를 출력하는 간단한 코드만 구현되어 있다.
이 프로젝트를 실행시키고 localhost:8080/hello.html로 접근하면 메시지가 잘 출력되는 것을 볼 수 있다.

그러나 localhost:8080으로 접속하면 다음과 같은 오류 메시지가 뜨는 것을 확인할 수 있다.

이는 진입점이 없어서 에러가 발생한 것이다.
따라서 진입점을 만들어주면 에러가 나지 않는다.
진입점은 `index.html` 파일과 같이 직접 인덱스 파일을 만들어줘도 되고, 컨트롤러를 통해서 진입점을 찾아들어갈 수 있도록 만드는 것도 가능하다.
✅ 인덱스 파일을 만든 경우

반드시 resources/static 폴더 하위에 `index.html` 파일을 만들어야 한다.
스프링부트는 접속 시 찾아가는 정적 자원의 위치를 가지고 있고, 그게 static 폴더이기 때문이다.

그럼 위와 같이 `index.html`을 경로에 덧붙이지 않아도 파일이 실행된다.
✅ template 폴더에 index.html 파일을 추가하고 싶다면?
Templates 폴더에 들어있는 html 파일을 찾아갈 수 있도록 해주려면 Thymeleaf 의존성을 추가해주면 된다.
템플릿 엔진 의존성을 추가하지 않고도 하는 방법은 있으나, Thymeleaf 템플릿 엔진을 쓰면 여러 가지 설정을 자동으로 해주기 때문에 좋은 방법이 될 수 있다.

Thymeleaf 의존성을 추가하고 templates 하위 폴더에 `index.html` 파일 생성 후 실행하면 다음과 같이 인덱스 파일을 잘 인식하여 실행되는 것을 알 수 있다.

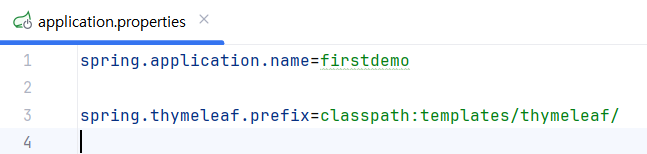
만약 templates 폴더가 아니라, `templates/thymeleaf` 를 루트 폴더로 설정하고 싶다면 `application.properties` 에서 속성을 설정하면 된다.

이렇게 설정을 추가하면 아래와 같이 templates/thymeleaf 폴더에 있는 index.html 파일이 실행된다.

✅ Thymeleaf 의존성 추가 후 주요 속성 알아보기
- `src > main > resources > static` 폴더 : 정적 리소스들
- `src > main > resources > templates` 폴더 : 템플릿 파일들
Thymeleaf 확장자는 .html을 쓰고 templates 폴더에는 관련된 파일만 동작한다.
`application.properties`에 아래와 같이 몇 가지 설정을 해줄 수 있다. (기본적으로는 안 해도 된다.)
✔️ thymeleaf 루트 경로 설정
spring.thymeleaf.prefix=classpath:/templates/
spring.thmeleaf.suffix=.html
✔️ thymeleaf 템플릿에 대한 캐시를 남기지 않으려면
spring.thymeleaf.cache=false- 운영 시에는 true로 변경
✔️ 템플릿 위치 존재 확인
spring.thymeleaf.check-template-location=true- templates 디렉토리에 파일이 있는지 없는지 체크
- 없으면 에러를 발생
Thymeleaf 를 사용하다가 만약 meta, link 태그 등의 닫기 태그가 없어 파싱 관련 예외 오류가 발생하는 경우,
1️⃣ application.properties 파일에서 아래 설정을 넣고 테스트해본다.
spring.thymeleaf.mode=LEGACYHTMLS5
spring.thymeleaf.mod=html
2️⃣ nekohtml 의존성 추가
net.sourceforge.nekohtml:nekohtml🔎 Controller란?
컨트롤러는 사용자가 가장 먼저 이해해야 하는 부분으로, 진입점의 역할을 한다.
위에서 `templates/thymeleaf` 를 진입점 루트 폴더로 설정하였다.

그럼 이와 같이 `templates/thymeleaf`에 home 폴더를 만들고 home.html을 추가한 후, localhost:8080/home/home.html을 치면 어떻게 될까?

에러가 난다.
이를 해결하기 위해 우리는 컨트롤러를 사용한다.
📌 컨트롤러를 통해 클라이언트의 요청에 따라 알맞은 파일을 띄워 응답해 줄 수 있다.
예를 들어, 사용자가 localhost:8080/home/home.html를 입력했을 때, 에러 나지 않고 `templeats/thymeleaf/home`에 위치해 있는 `home.html` 파일을 띄워준다.
✅ Controller 실습
Controller 파일은 java 폴더 하위에 다음과 같이 생성한다.

controller 패키지를 만들고 그 아래에 Controller 클래스 파일을 생성했다.
📌 Controller 어노테이션
이 클래스가 컨트롤러 역할을 한다는 것을 알려주기 위해 컨트롤러 어노테이션을 붙여주어야 한다.
package com.server.firstdemo.controller;
import org.springframework.stereotype.Controller;
@Controller
public class FirstController {
}
📌 파일 매칭
이제 사용자 요청에 따라 알맞은 파일을 매칭시켜주어야 한다.
package com.server.firstdemo.controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
@Controller
public class FirstController {
@GetMapping("/home")
public String homeMethod(){
return "home";
}
}
`localhost:8080/home/` 이렇게 요청이 들어왔을 때, `@GetMapping("/home")` 을 통해 알맞은 파일을 매칭시킬 수 있다.
`return "home"`은 루트 폴더로 돌아가서 그 하위에 `home.html` 파일을 찾아 반환한다.
✔️ 이때, 확장자는 쓰지 않아도 된다. (이미 확장자를 html로 설정)

위에서 `templates/thymeleaf`를 루트 폴더로 설정했기 때문에, 그 하위의 `home.html`을 찾아 반환할 수 있다.

만약 파일 구조가 위와 같다면, 사용자가 `localhost:8080/member/add`을 입력했을 때, `add.html` 파일이 반환되도록 하려면 어떻게 해야 할까?
@GetMapping("/member/add")
public String memberAddMethod(){
return "member/add";
}컨트롤러 클래스에 위 메서드를 추가하면 된다.
'스프링부트' 카테고리의 다른 글
| [스프링부트] Get vs Post (0) | 2025.02.14 |
|---|---|
| [스프링부트] 사용자 요청 - 파라미터 값 전달하기 (0) | 2025.02.13 |
| [스프링부트] MVC 패턴 & 파라미터 전달하기 (0) | 2025.02.13 |